WEBデザイン グラフィックアート講座

2019年8月より新たにAdobeの写真加工ソフトであるフォトショップや画像作成ソフト、イラストレータを使用したイラストなどのアート作品作成や、ブログ作成ソフトWordpressを使用したホームページ作成も学べるようになりました。
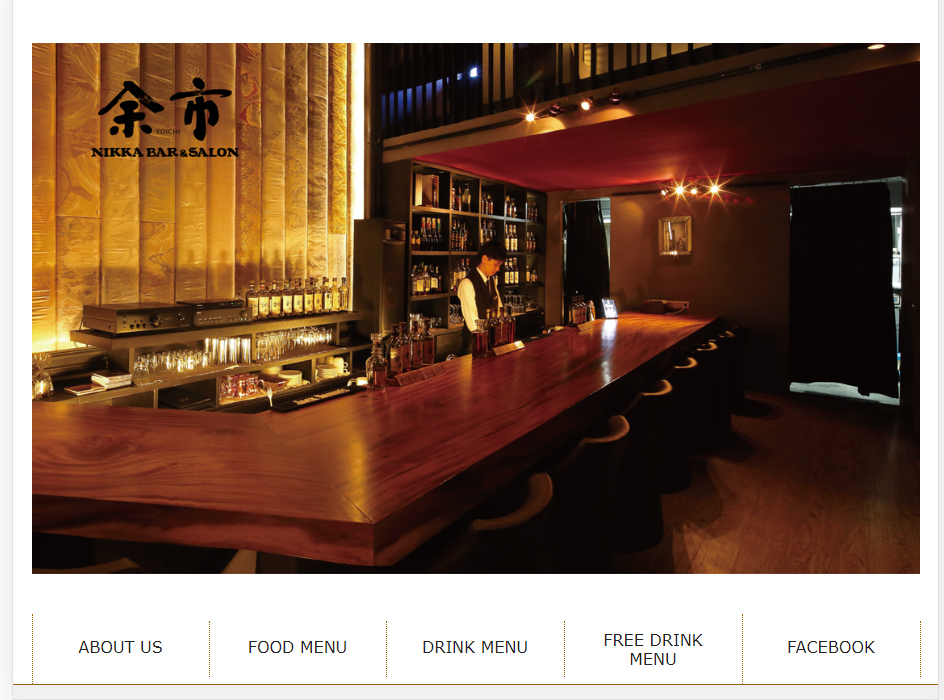
右写真のホームページは担当講師のホームページ制作実績の一例です。札幌とバンコクに約30店の飲食店を経営する(株)APRの全ホームページを企画・制作・運営しています。こちらをご覧下さい。
プロのWEBデザイナーが指導するホームページ作成講座ですから、プロとして通用する実力が身に付きます。

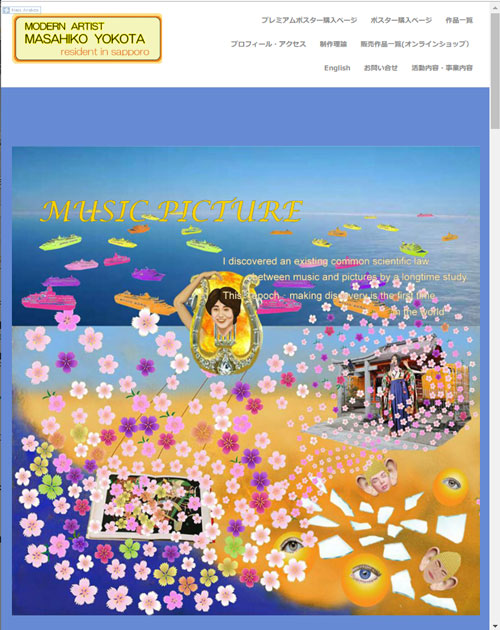
◆また、担当講師は日本を代表する現代美術画廊からも実力を高く評価されるアーティストでもあります。作品と制作理論を紹介しているホームページはこちらです。
是非ご訪問下さい。
◆以下のカリキュラムは標準となるもので、授業は生徒さんの興味・関心、要望に従って一人々々違ったカリキュラムで学んでいただきます。
カリキュラム
イラストレータ フォトショップの使用方法
| 順 番 |
学習単元
|
講座数 |
|---|---|---|
| 1 |
フォトショップの起動と新規作成 画像の明暗・コントラスト 色彩の調整
|
0.5 |
| 2 |
画像を四角に切り取る。 好きな形に切り取る。マスクを使って暈かす方法
|
2 |
| 3 |
画像の一部を、切り取った画像で修復する
|
0.5 |
| 4 |
イラストレータの起動の仕方、ファイル新規作成の方法
|
0.5 |
| 5 |
図形の描画(四角形・多角形・楕円他)とカラーパレットの使用
|
1 |
| 6 |
写真の挿入と更正(組み合わせ
|
1 |
| 7 |
文字を打って追加する、アピアランスによる文字加工
|
2 | 8 |
購入したフォントのインストールと使い分け方
|
2 |
| 9 |
グラデュエーションとマスクによる画像の暈かし方
|
1 |
| 10 |
簡単なブラシツールの使い方
|
1 |
| 11 |
ペンツールとベジェ曲線
|
5 |
| 12 |
レイヤーを使用しての自由なイラスト作成
|
5 |
| 順 番 | 学習単元 | 講座数 |
|---|---|---|
| 1 |
ホームページとは何か?ドメインの取得方法とレンタルサーバーの申し込み他> |
2 |
| 2 |
トップページを作って表示してみよう
|
0.5 |
| 3 |
文字の大きさや色、画面の背景色を変えよう
|
3 |
| 4 |
画像のアップロードと文章の回り込み
|
2 |
| 5 |
最も基本的なタグの説明
|
3 |
| 6 |
によるデザイン指定
|
5 |
| 7 |
divタグの使い方と表の作成
|
2 | 8 |
アンカータグにによるリンクの貼り付け
|
2 |
| 9 |
WordPressインストールとテーマのインストール
|
2 |
| 10 |
WordPressの設定と使用方法
|
3 |
| 11 |
固定ページと投稿記事の投稿の仕方
|
1 |
| 12 |
グローバルメニューの作成
|
3 |
| 13 |
問い合わせフォームの作成
|
2 |
| 14 |
サイドバー(サイドメニュー)の作成
|
4 |
| 15 |
アクセス解析ツールの導入と操作分析方法
|
1 |
グラフィックデザイン講座
| 順 番 | 学習単元 | 講座数 |
|---|---|---|
| 1 |
フォントの種類と使用方法
|
3 |
| 2 |
サイトの代表的なデザイン(含フラットデザイン)と色彩計画
|
3 |
| 3 |
デザインの基本① グリッドの使用 トーン ジャンプ率 ムーブマン 静的デザイン
|
3 |
| 4 |
デザインの基本② すぐれたデザインの工業製品
|
3 |
| 5 |
デザインとモダンアートの顧客に求められる内容の違い
|
2 |
| 6 |
グラフィックデザイン作品制作演習
|
15 |